javascript class inheritance es6
Class Car constructormake. The constructor function is a special method for creating and initializing an object created with.

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop
Over the prototype-based OO pattern to ensure backwards compatibility.

. ES6 is supported by all current browsers and using it while creating classes and subclasses is a great tool in your programmers toolbox so get out there and start putting it to use in your code. In this tutorial were going to learn about Inheritance in JavaScript ES6. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods.
This answer is not useful. We use the extends keyword to implement the inheritance in ES6. The class keyword was introduced.
Inheritance is one of Object the concept in Oriented Programming. The class to be extended is called a base class or parent class. Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends it by adding more features of its own.
Implementing a simple inheritance in ES6 would look like the example below. We now have one concise way to make class patterns easier to use. To use the inheritance we need to declare parent class first.
Show activity on this post. A class created with a class inheritance inherits all the methods from another class. Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods.
There was a presence of inheritance pattern in the earlier version but the class keyword makes it a syntactical sugar coating of the inheritance concept present in the earlier versions. Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. JavaScript is a prototype oriented language and it is possible to simulate classes and inheritance with ECMAScript 5.
To create a class inheritance use the extends keyword. Inheritance The ES6 way classes. The class that extends the base class or parent class is called the derived class or child class.
It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach. An important difference between function declarations and class declarations is that function. New Animal and new Rabbit the alert in the line shows animal.
Javascript 从Web包中导入的模块继承ES6javascriptinheritancewebpackes6-classJavascriptInheritanceWebpackEs6 Class所以我在Webpack中扩展一个超级类时遇到了一些问题 我的超级类coreMainjs class Main constructor consolelogMain Class Initialized. Classes Fields and publicprivate class properties proposal stage 3. Make it simple and use composition over inheritance.
Whats interesting is that in both cases. The flexibility of functions in JavaScript allows us to simulate encapsulation. While classes are just syntactical sugar over ES5 we must know how actually inheritance is.
Theres no own constructor in Rabbit so Animal constructor is called. We can use extends keyword to inherit classes in ES6. In other words the parent constructor always uses its own field value not the overridden one.
Inheritance is defined as the process where one derived class acquires the properties of another base class. In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. So lets say you want to create a class C that.
Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together. Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keyword. Lets take a closer look at the possibilities of this new feature.
Create a class named Model which will inherit the methods from the Car class. For the instance created. Use the extends keyword to implement the inheritance in ES6.
Inheritance the ES5 way. Overview an example of ES6 class syntax and ES5 equivalent. It is in the ES6 version.
Class Alltogether constructor properties thiso. This can be done using the extends and super keywords. Class Rectangle height 0.
Before we get started talking about subclassing it will be useful to spend a moment reviewing property inheritance. Moduleexports Main. In inheritance we can define a child class of a parent class and get and override properties and methods from parent class.
Here class Rabbit extends Animal and overrides the name field with its own value. With the JavaScript field declaration syntax the above example can be written as. Using the ES6 syntax for creating subclasses saves lines of code and thus memory which are both great benefits.
Dosomething return o. Call the superarguments in the child classs constructor to invoke the parent classs constructor. Class Option constructor properties thismyoption1 propertiesmyoption1.
Javascript Classes and Inheritance ES6 ES5 Classes in ES6. Inheritance in Javascript - ES6 Last updated Apr 27 2021. Use of the class keyword.
Inheritance using extends keyword. So multiple inheritance from tooling classes for example is not possible. We will use the super method inside the subclass to invoke the constructor function of the parent class.
This answer is useful.

The 10 Best Atom Themes For A Unique Developer Experience Developer Drive Development Light Icon Design Guidelines
Three Ways To Create A Javascript Class Learn Web Tutorials

Pin On Articles And Tutorials Theamplituhedron

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

How To Allow Or Block Javascript In Safari Computer Javascript Safari Cool Gifs

Classes In Javascript Samanthaming Com

Adrian Mejia Blog About Programming And Software Engineering Featuring Mean Stack Angularjs Nodejs Mongodb And Learn Javascript Reading Writing Javascript

Authenticate A Node Es6 Api With Json Web Tokens Digitalocean Token Development Webs

Pin On Articles And Tutorials Theamplituhedron

Pin On Python Tutorials For Beginners

Is Class In Es6 The New Bad Part By Rajaraodv Medium

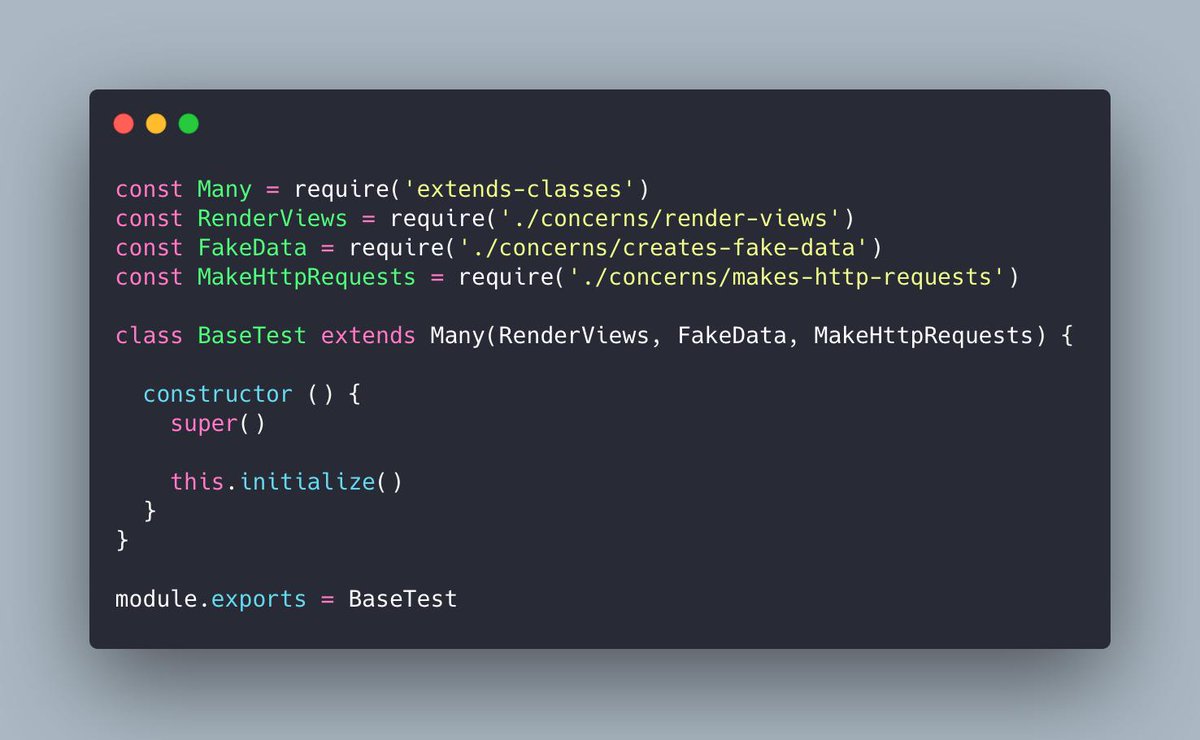
Node Js Extend Multiple Classes Multi Inheritance

Techilm How To Code Javascript If Else Statement Use Of Learn Javascript Coding Javascript

Interface Segregation Principle In Java Baeldung Interface Principles Class Diagram

How To Use Javascript Classes And Methods In Es6 Javascript Javascript Reference Javascript Class



